这几天开发一个电商项目,需要后台写文章,前台展示,这显然是富文本比较合适,但是在使用过ckeditor之后,发现功能太少了,而且连基本的文本居中功能都没有,于是就想试试其他富文本编辑器,在体验过后,发现UEditor的体验是目前最好的,直接在Word文档里编辑,之后直接复制粘贴就等得到同样的效果。
配置
安装DjangoUeditor
-
git clone https://github.com/twz915/DjangoUeditor3.git -
python setup.py install
也可以选择直接使用pip install git+https://github.com/twz915/DjangoUeditor3.git
据了解DjangoUeditor仅支持Python2,对于Python3并不友好,所有Github上有人适配了Python3
GitHub地址:https://github.com/twz915/DjangoUeditor3.git
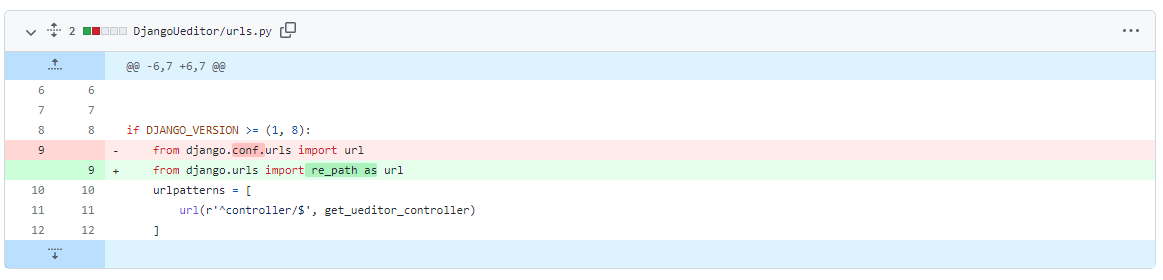
但是这个不适配版本大于2.0的Django,问题出在urls里面,Django2.0之后urls去除了url函数,改为了re_path,所以需要在urls.py中修改一下引入

在APP中注册DjangoUeditor
|
|
配置DjangoUeditor
在settings.py中添加下面配置
|
|
另外需要配置MEDIA_URL和MEDIA_ROOT,即富文本中图片默认上传的位置
注册路由
|
|
在Modes中绑定Ueditor
|
|
imagePath为上传图片路径,即MEDIA_ROOT + imagePath
另外还可添加参数filePath 文件上传的路径
其他一些详细的参数,可以参考Github上的说明
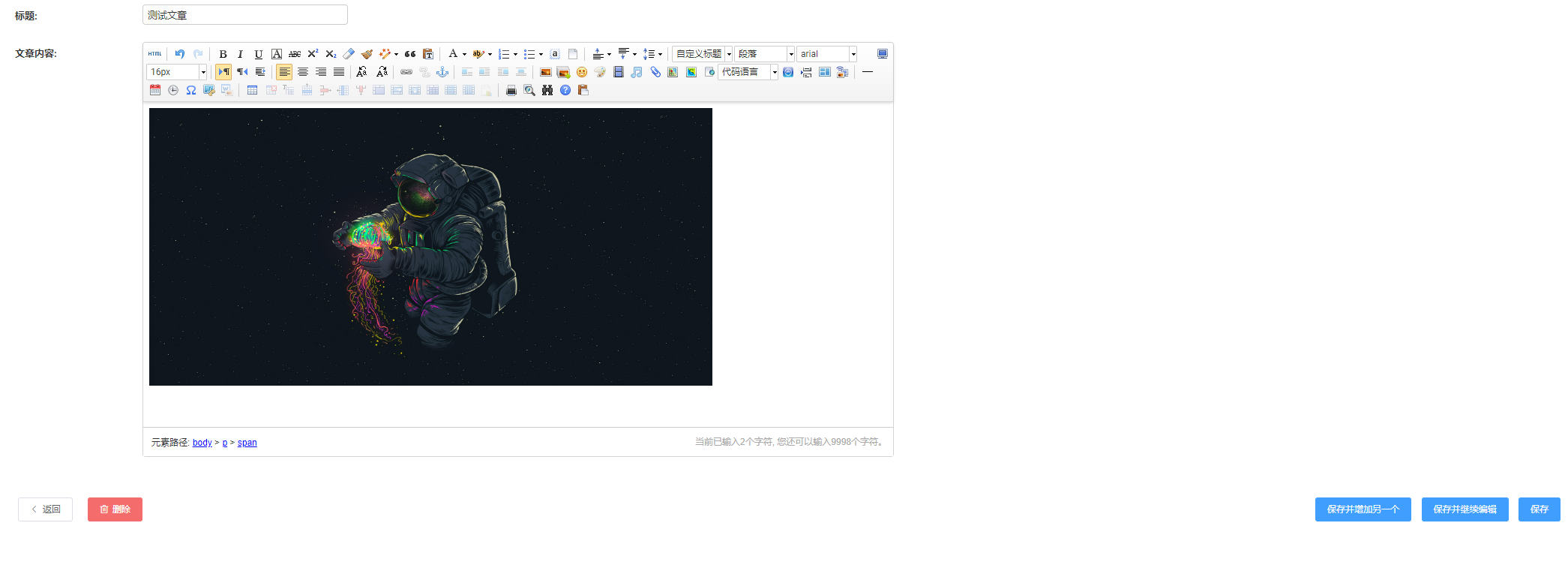
效果