上一篇提到:如果不介意使用三级域名,套上一个CDN,HTTP回源或许是最好的方式。
今天来写写教程,注意:优化效果在校园网是体验不出来的,流量才行。
CloudFlare Tunnel 优化简述

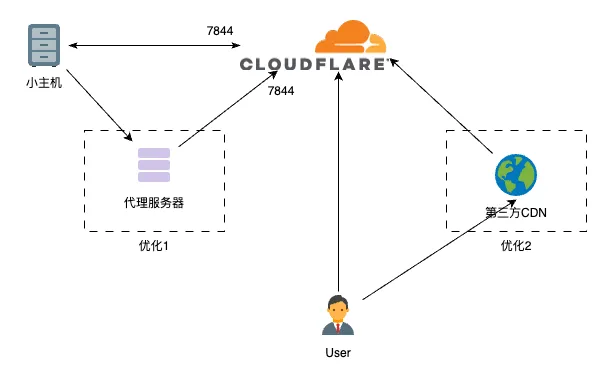
CloudFlare Tunnel 工作流程大致为,我们的小主机通过cloudflare提供的特定ip的7844端口连接到cloudflare tunnel,用户就可以通过域名进行访问了。
从图中可以看出,主要优化有两方面,一个是小主机到cloudflare的优化,另一个是用户到cloudflare的优化。现在主要说优化2。
为什么优化可以实现?
对于校园网来说,cloudflare的流量最终都会前往香港节点,所以影响不是很大,而对于非校园网的情况来说,几乎解析出来的IP最后都是到美国的,通过让小主机走香港代理和让用户走香港CDN,都是为了使我们的流量到香港,最终实现低延迟的效果。
为什么使用三级域名?
- 域名必须在CloudFlare上才能使用Tunnel服务。
- CloudFlare会7天检查一次NS记录,第一次检查会显示已移动,没有影响,第二次检查会直接删除域名。
- CloudFlare没有在国内的DNS服务器,DNS解析速度非常感人。所以需要NS二级域名到其他国内DNS,太多了每个都得解析一遍不太现实。
实现方式
以DNSPOD和CloudFlare配合为例,步骤如下:
-
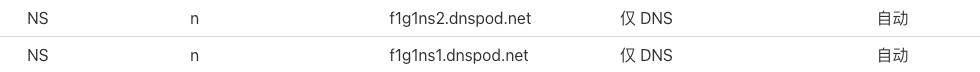
解析一个二级域名NS记录到DNSPOD

我这里使用的是n,如果要修改,下面代码也需要修改。
-
添加一个worker,内容如下
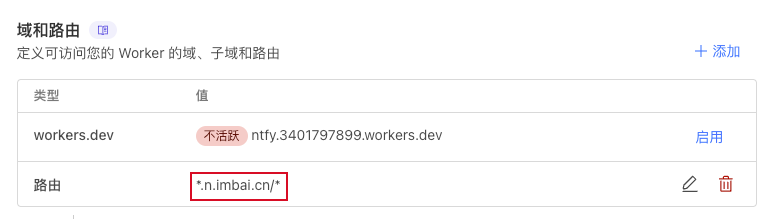
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17function handleRequest(request) { let url = new URL(request.url); if (url.protocol == 'wss:') { url.protocol = 'ws:' } url.protocol = 'https:' // 删除二级 url.host = url.host.replace('.n.', '.'); return fetch(new Request(url, request)); } addEventListener("fetch", (event) = >{ event.respondWith(handleRequest(event.request)); });进行路由绑定
*.n.imbai.cn/*
-
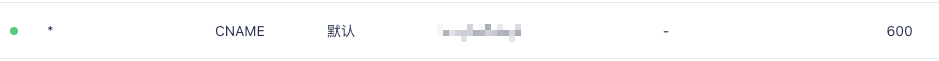
在DNSPOD中添加泛域名解析到第三方CDN

-
在第三方CDN平台添加回源到cloudflare ip即可。
-
之后,只需要在tunnel中添加域名,并在第三方CDN面板中添加一个域名即可。
总结
其实可以看出,过程就是通过CDN回源到cloudflare worker,worker将添加的3级域名去除变成2级之后反向代理到最终的域名。
其中的可操作性非常大,在第三步解析到CloudFlare优选域名就相当于优选IP了。【个人感觉效果不是很好,放弃了】
如果CDN平台支持比较复杂的自定义回源规则,worker那一步也可以免了。【这其实是比较好的,但是很多cdn平台回源规则很单一】
最后再说说缺点吧,worker的运行时间是有限制的,那种需要长时间的下载任务,会导致链接断开,用来下载东西是不行的,只能当个web优化。