记得开Clash的TUN模式!!!多半时间都花在下载上了,在家加上节点不限速,我下载速度在15MB/S左右,二十分钟左右就配置完成了。并不算复杂,很多人配置时间很久我猜估计都是因为节点不行导致下载内容太慢,毕竟是Facebook和Google的东西,科学上网还是要的。
搭建基础环境
-
安装Node.js
-
安装Yarn
|
|
- 安装RN脚手架
|
|
官方教程:Setting up the development environment · React Native
Windows和Linux不支持iOS环境搭建
搭建安卓环境
安装JDK11
来自官方:
If you have already installed Node on your system, make sure it is Node 14 or newer. If you already have a JDK on your system, we recommend JDK11. You may encounter problems using higher JDK versions.
所以我们选择安装Java11,下载地址时Oracle的,如果不想注册可以去网上搜一个共享账号登录一下。
Download the Latest Java LTS Free
安装Android Studio
Download Android Studio & App Tools - Android Developers
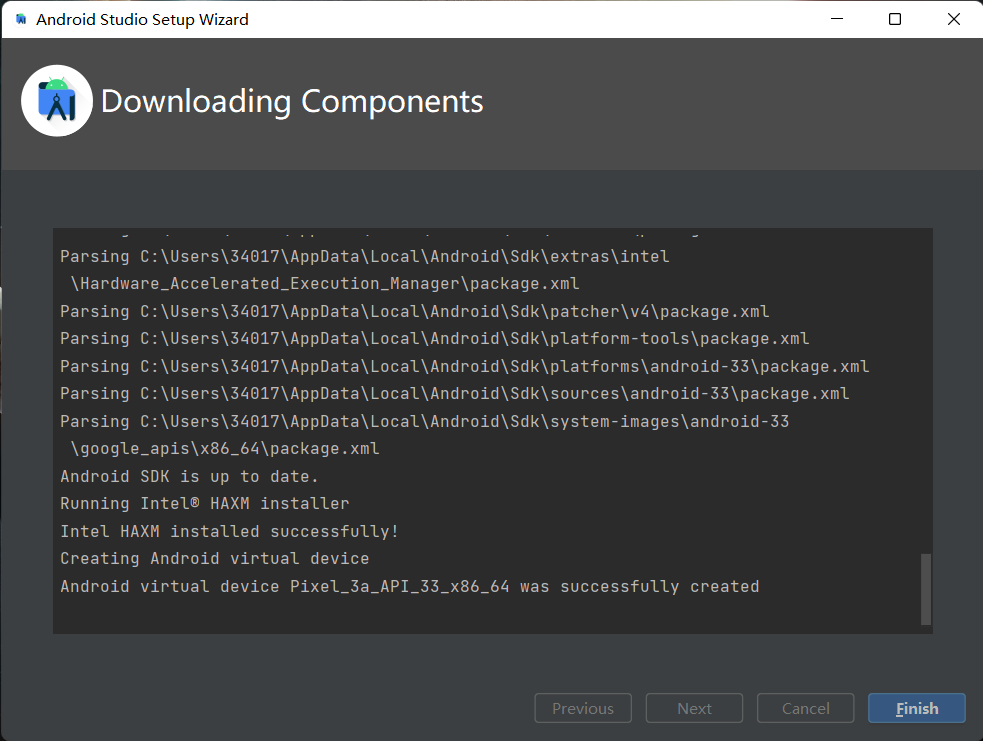
下载最新版Android Studio,然后一直点击下一步,由于要从Google下载1~2G左右的组件,为了防止它不走代理,我开的Clash的TUN模式。

安装完成后,打开Android Studio。
Android Studio installs the latest Android SDK by default. Building a React Native app with native code, however, requires the
Android 12 (S)SDK in particular. Additional Android SDKs can be installed through the SDK Manager in Android Studio.
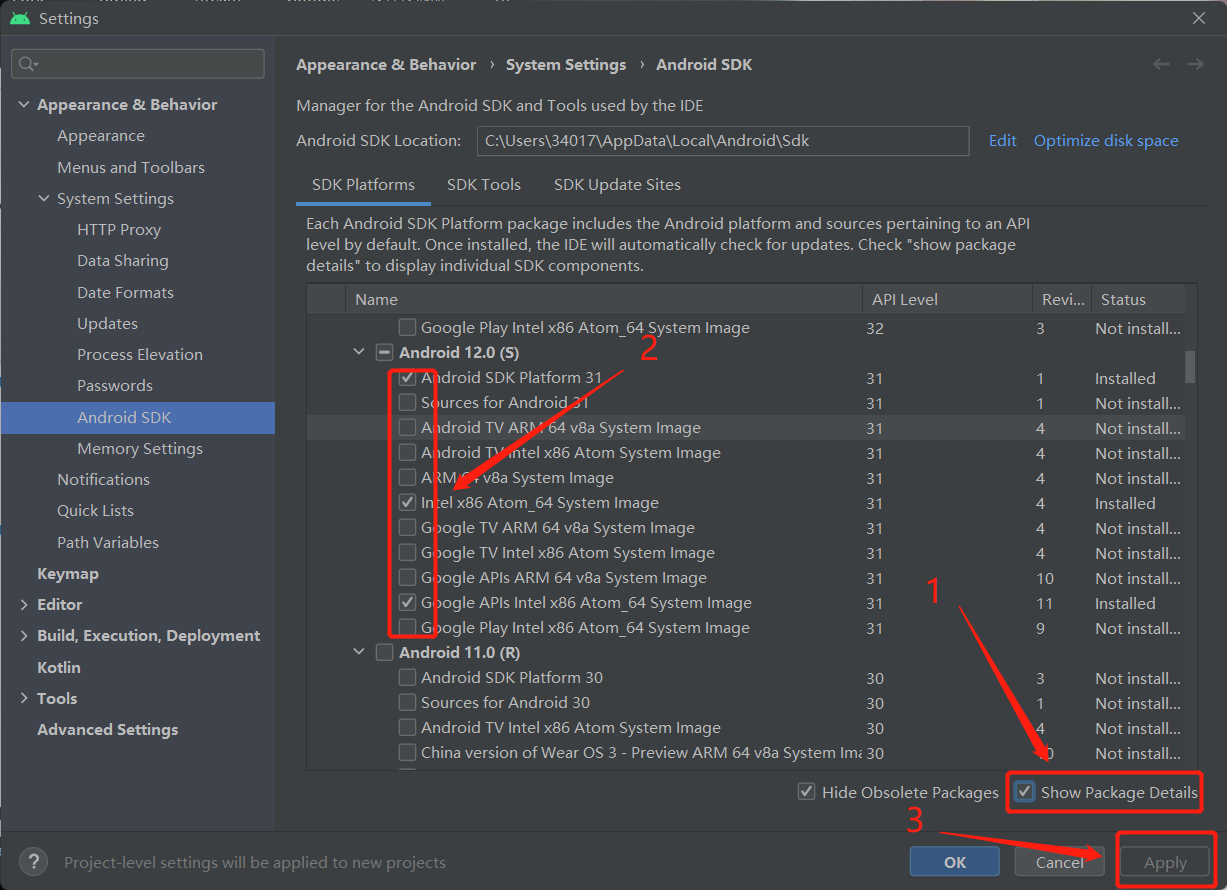
目前支持Android12,所以需要安装Android的一些SDK

点击Apply,这里也需要从Google下载差不多1~2G的东西。
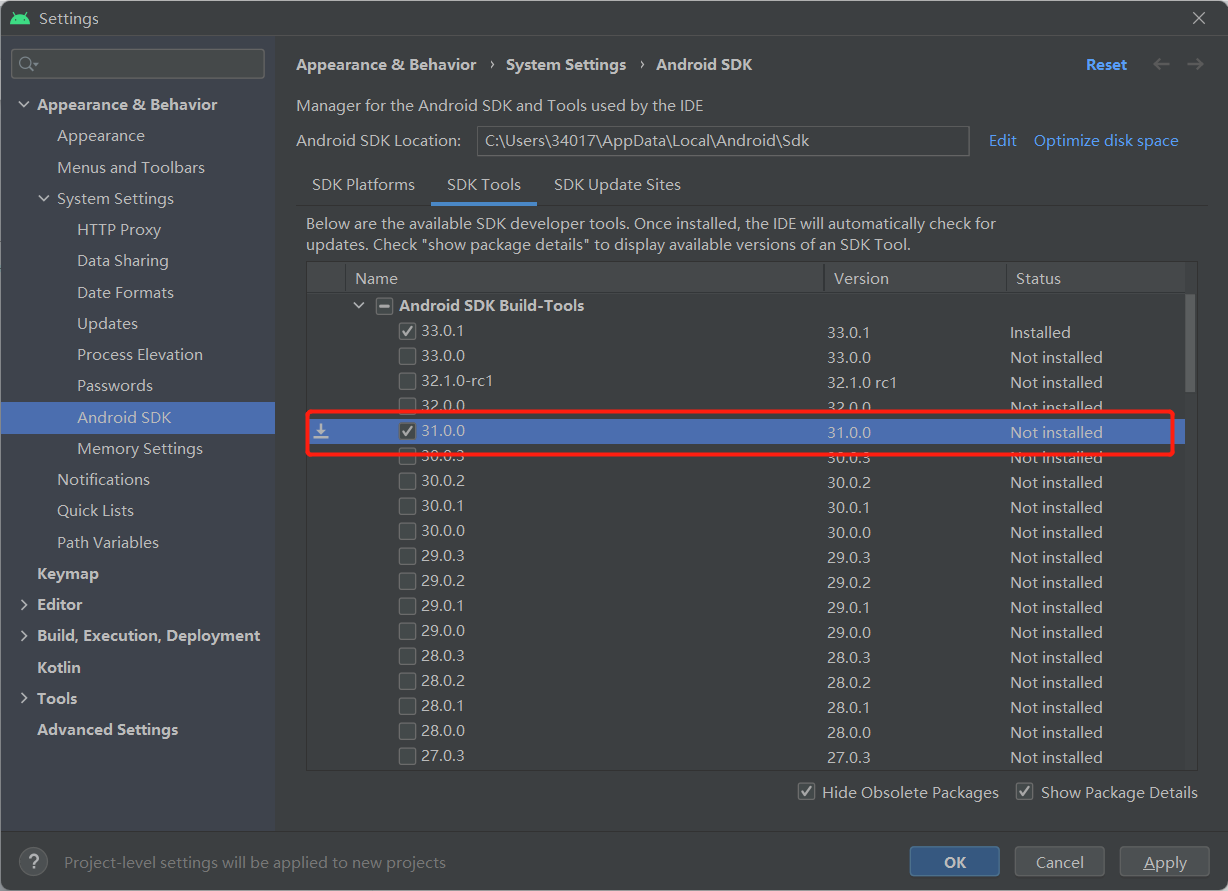
Next, select the “SDK Tools” tab and check the box next to “Show Package Details” here as well. Look for and expand the
Android SDK Build-Toolsentry, then make sure that31.0.0is selected.
需要安装31.0.0的Android SDK Build-Tools

配置环境变量
- 添加环境变量
ANDROID_HOME,内容为上方Android SDK Location的内容

- 添加
%LOCALAPPDATA%\Android\Sdk\platform-tools到Path
运行应用
初始化项目
|
|
app为项目名称
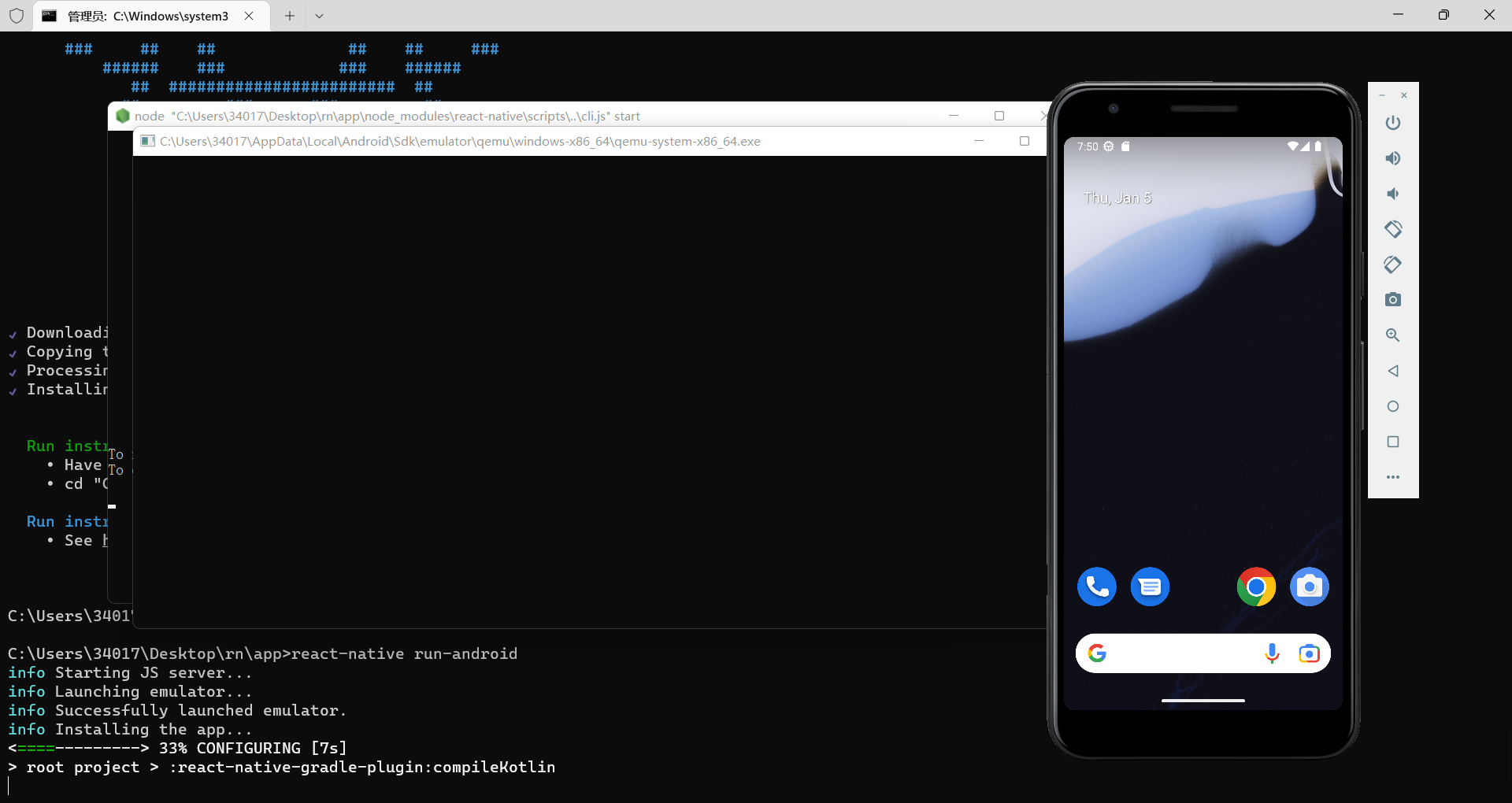
进入目录并运行
|
|

第一次编译时间比较久,大概几分钟左右,注意不要关闭黑窗口,虚拟机会关闭。