创建Private仓库并申请Token
设置Private就不多废话了
申请Token参考:
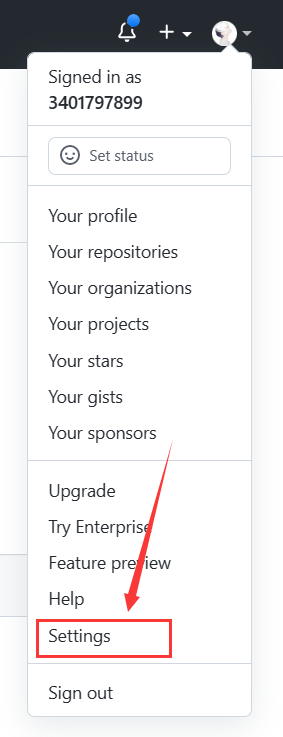
先点击settings

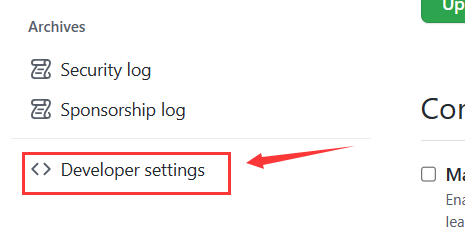
点击左下角的Developer settings

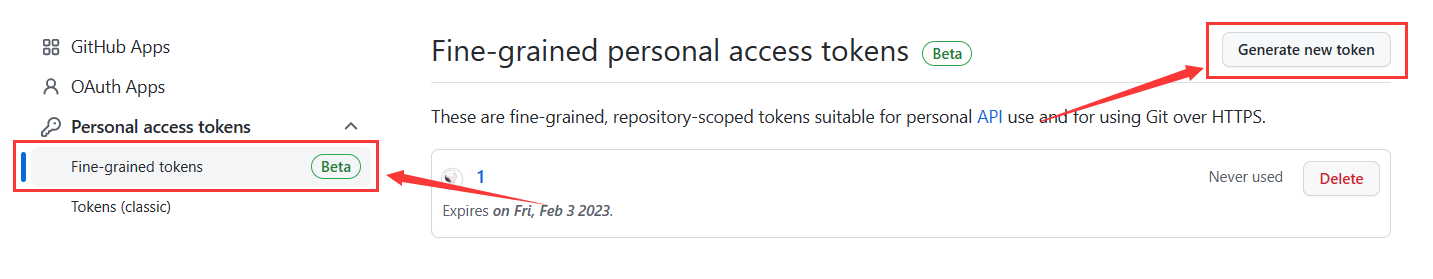
生成Fine-grained tokens

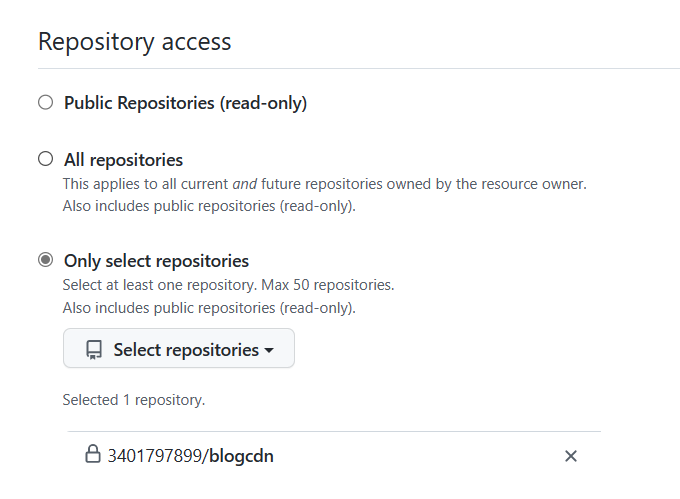
仓库权限选择图床的仓库

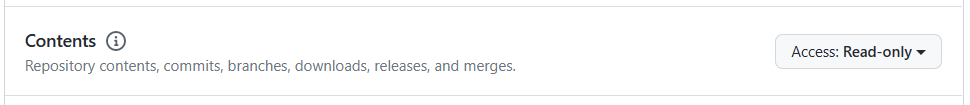
在下方的Repository permissions的Content选择Read-only

然后点击下方的绿色按钮,就生成了一个token
Gcore配置
Gcore每个月提供1TB免费流量,完全够用。
值得吐槽的一点是,Gcore生效速度太慢了,基本上得十几分钟左右才能生效。开始的时候一直觉得是自己配置有问题,改了好久都没用,差点就放弃了。
可以通过配置禁止的Referer,带上Referer请求如果403了,则生效了。
注册Gcore账号
需要邮箱验证,如果觉得麻烦可以直接使用Google / Github账号登录。
创建CDN resources
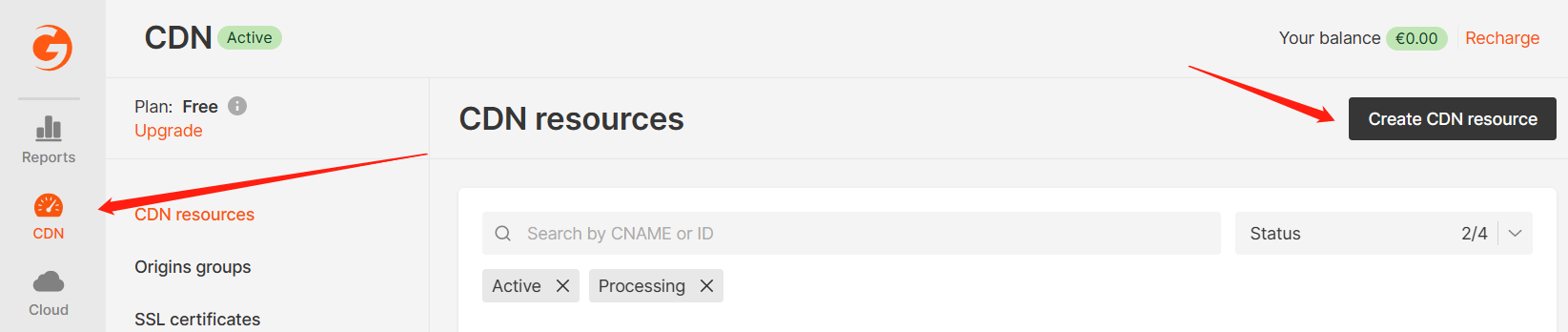
先点击CDN,然后创建,如果是新账号,按提示选择免费的套餐开启就行了。

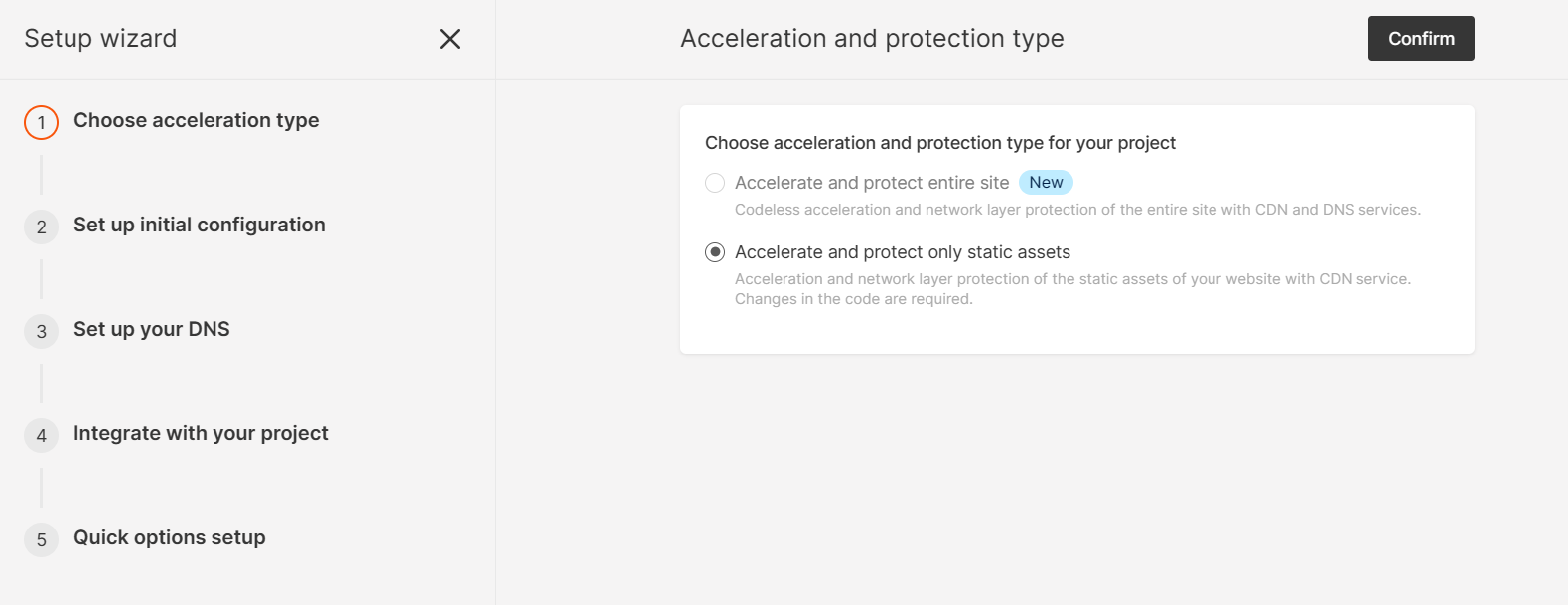
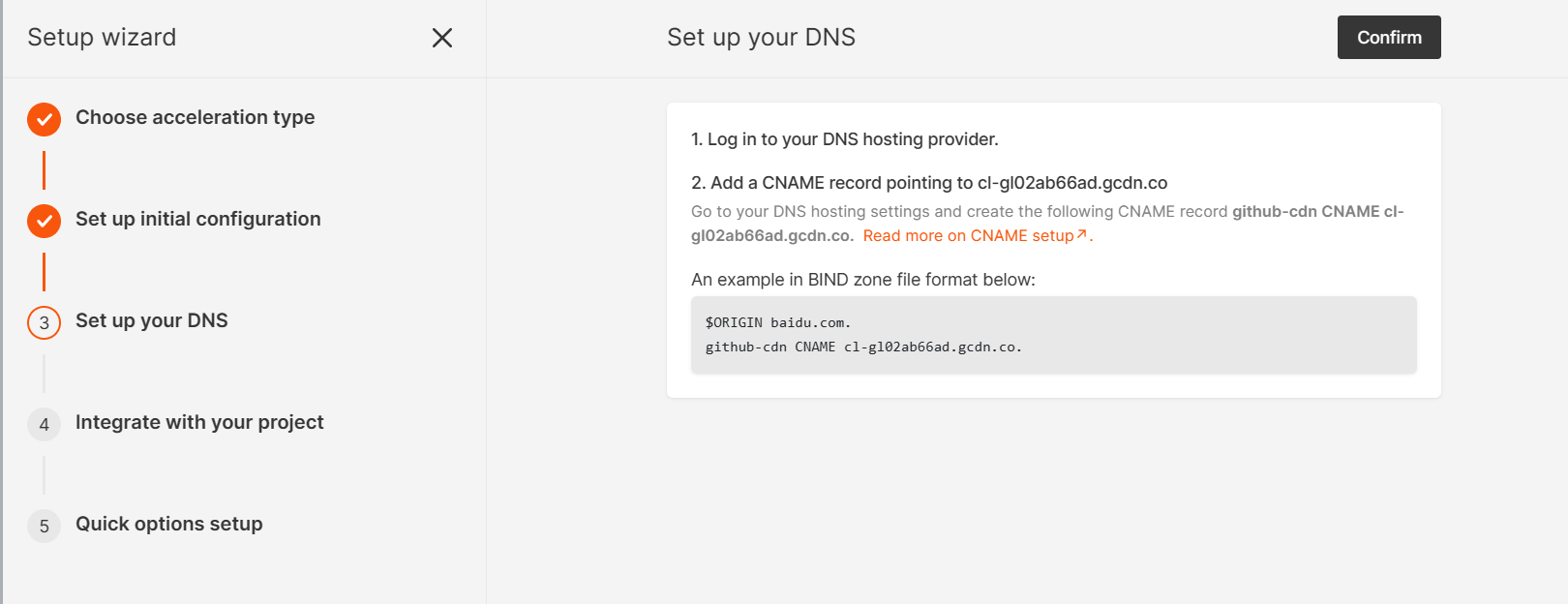
选择仅加速静态资源后,点击Confirm
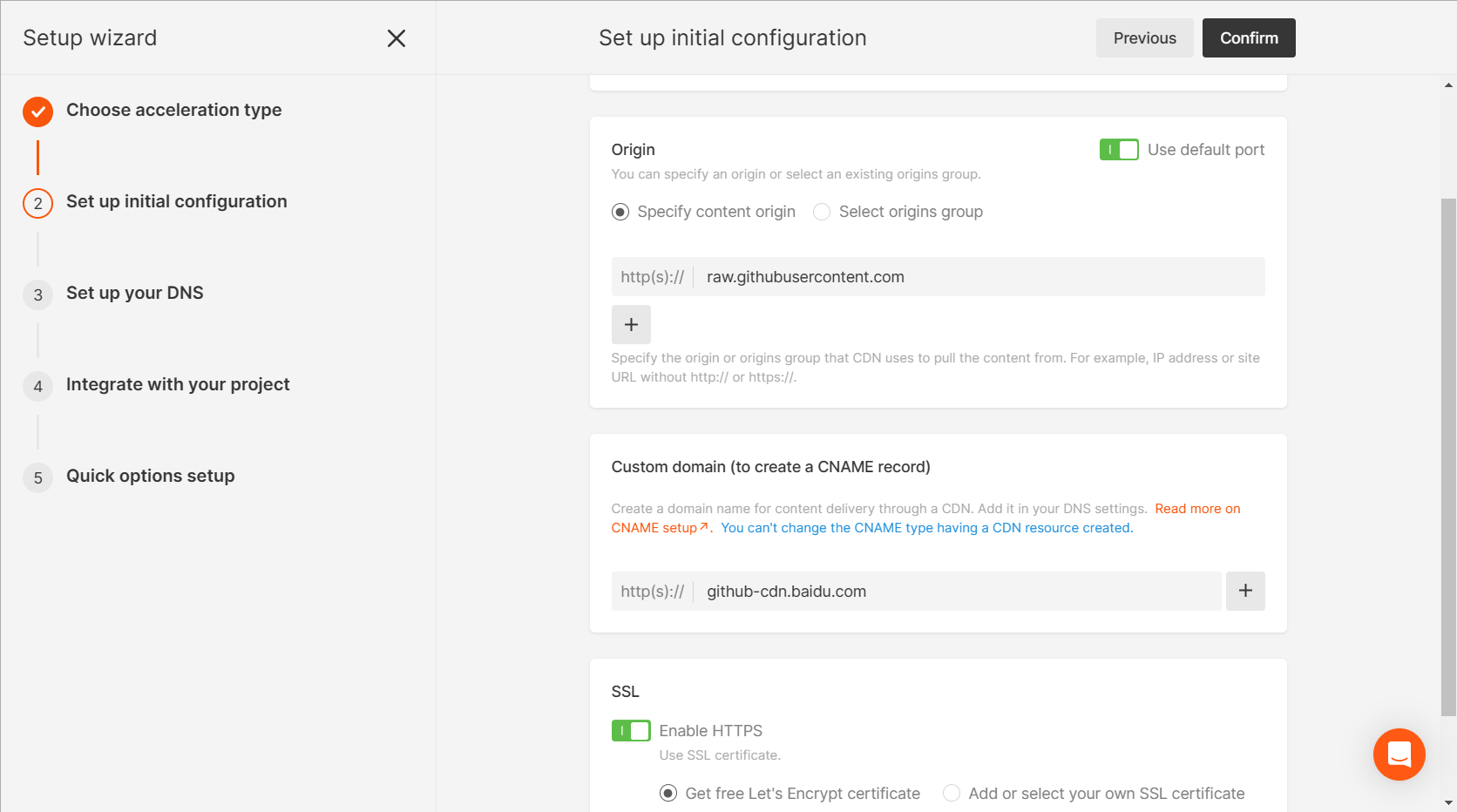
 Origin输入
Origin输入raw.githubusercontent.com,Custom domain输入自己用于图床的域名
 根据提示,解析CNAME到指定地址
根据提示,解析CNAME到指定地址
 后面一直点击Confirm即可。
后面一直点击Confirm即可。
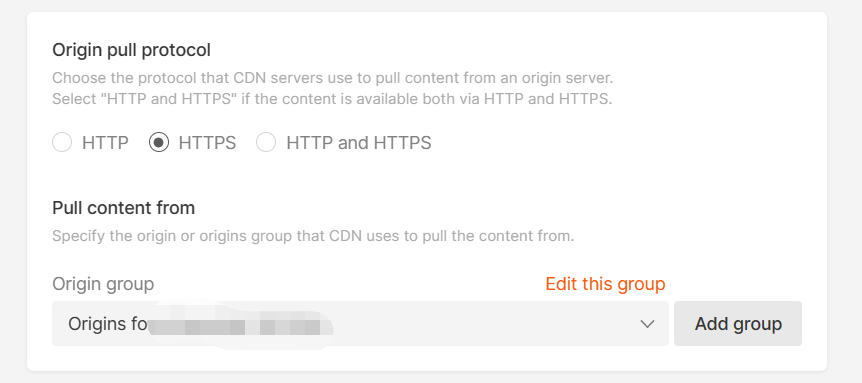
点击域名进入管理页面,修改下面这些配置。
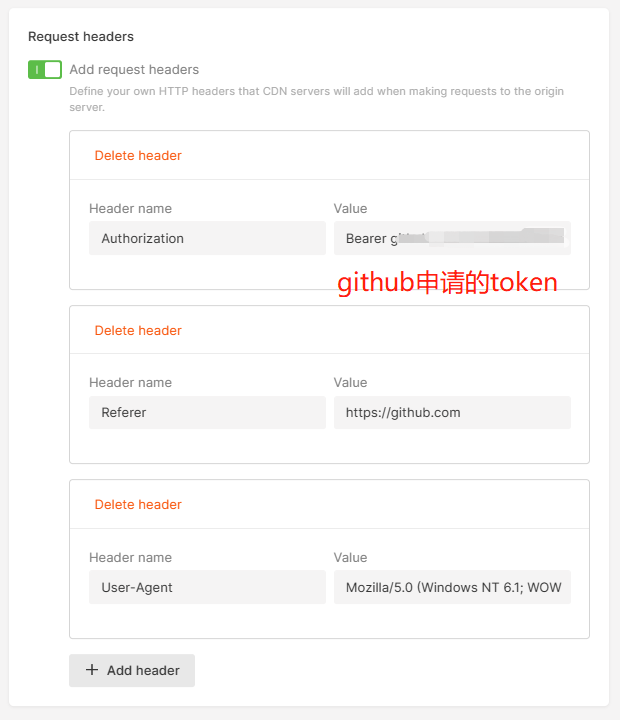
 添加请求Header,Authorization为
添加请求Header,Authorization为Bearer github申请的token
 静静等待十分钟左右,将github raw的域名改为自己的域名,看看能否得到内容即可。
静静等待十分钟左右,将github raw的域名改为自己的域名,看看能否得到内容即可。
隐藏仓库名
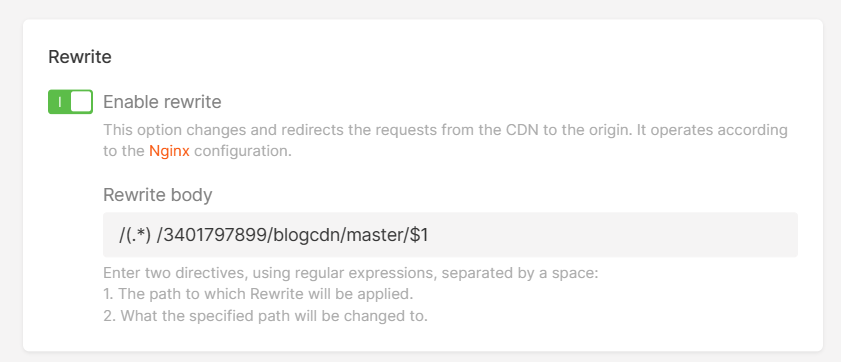
Gcore还支持Nignx的rewrite方法,可以rewrite隐藏仓库名,但是修改后,只能访问这个仓库内容。

|
|
修改后,例如原地址是:https://jsd.imbai.cn/pics/3401797899/blogcdn/master/xxx.jpg,现在使用的地址就是https://jsd.imbai.cn/xxx.jpg。
使用Picgo的话,自定义域名填写https://jsd.imbai.cn/即可
碎碎念
既CSDN上传我博客源代码后,就十分讨厌东西被别人整套打包带走,特别是图片这种东西。于是我将图床的仓库设置为了Private。
先是用CloudFlare的workers反代,感觉速度太慢了,然后用Vercel反代,效果优于CloudFlare,但是大文件的速度还是有点慢。最后选择用Gcore。